学习 figma
Figma 练习案例
零基础学 Figma【酸梅干超人出品】
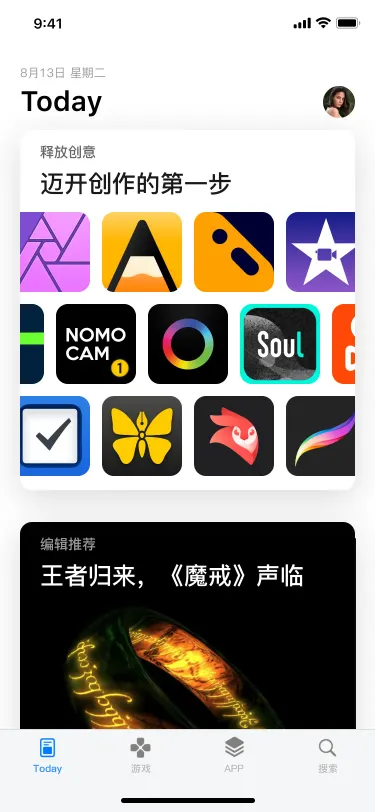
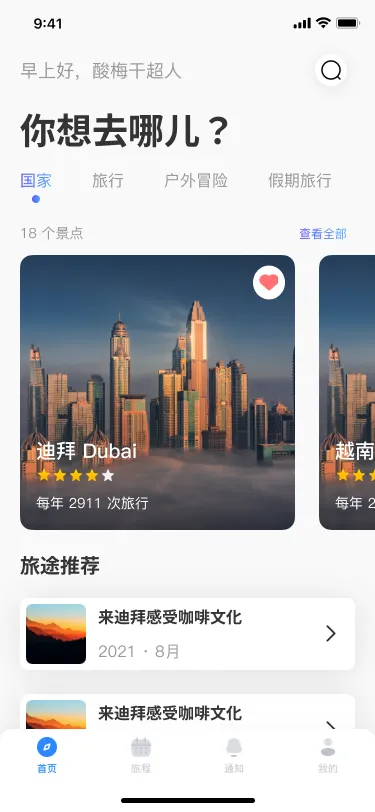
苹果商店页设计
 Today
Today
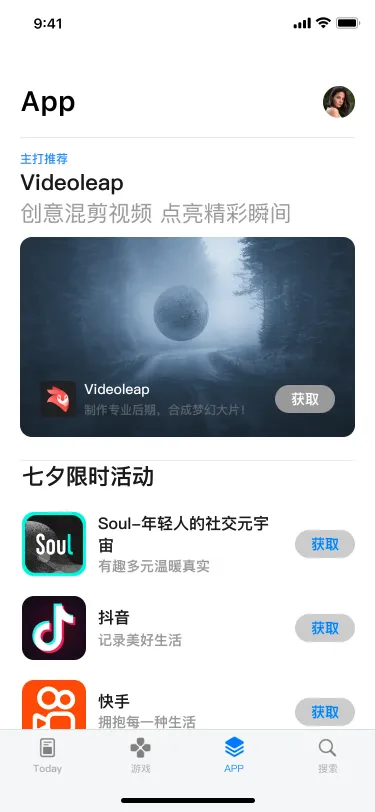
 App
App
知识点
- 安装字体:win11 本地安装字体,重启 figma 自动加载。
- 安装插件:在插件中心搜索、安装;在 figma 画板中右键使用插件;头像插件–Avatar
- 操作:
- 显隐网格线:Shift+R
- 查看间距:选中元素 –> 按住 Alt 键, 鼠标移动到附近元素上(类似蓝湖)
- 像素级移动:选中元素 –> 方向键每次移动 1 像素;选中元素 –> 按住 Shift键,方向键每次移动 10 像素
- 蒙版:Ctrl+Alt+M,案例中复制出的矩形蒙版会遮住原有矩形的边框效果,需要吧蒙版的边框效果再设置一遍
- 选中对齐:按住 Shift 键多选,在同一层级可快速选择(所选元素外围出现一个选择框,设置“获取”按钮对齐时,检查下粘贴进来的 Icon 层级)
- 遗留点:
- 底部导航栏磨砂效果(B站弹幕)
练习源文件:教程1 - 苹果商店页.fig
线性图标设计

知识点
每个图标一个画布,方便统一对齐;图标画布可水平靠近,方便对比图表大小是否一致
图标的线宽、圆角等基本单位可设置为1.5,0.5 步长
节点操作:
- 非闭合路径的描边在中间( center )
- 双击闭合路径展示可操作节点(支持拖拽、删除)
- 图形描边设置为center也便于调整大小
图层操作
摘抄自通义灵千问
- Union Selection (合并选择):将多个选定的对象合并为一个对象,并且保留各个对象的独立属性(如填充、描边等)。如果这些对象有重叠的部分,它们会合并成一个新的形状。
- Flatten Selection (扁平化选择):将多个选定的对象合并为一个单一的对象,并且删除所有原始对象的独立属性。这意味着所有的形状会被合并成一个单一的形状,任何填充或描边都会被合并后的形状继承。
通过基础几何交并,制作复杂图形:心形 – 两个基础长方形的交并操作
练习源文件:教程2 - 线性图标设计.fig
面性图标设计

知识点
- 面性图标可由背景+图标组件构成,制作一组图标时,可先制作一个完整的图标,复制粘贴通用样式(背景大小、渐近色、阴影等)
- 弯曲工具(Bend tool):选择弯曲工具,点击锚点可将普通锚点变为弯曲锚点(普通选中时有两个手柄);选中弯曲手柄,再按住 Alt 键,可单独拖拽。
- 渐近色:可先设置起始终止颜色相同,稍稍改变色系来生成较为美观的渐近色
练习源文件:教程3 - 面性图标设计.fig
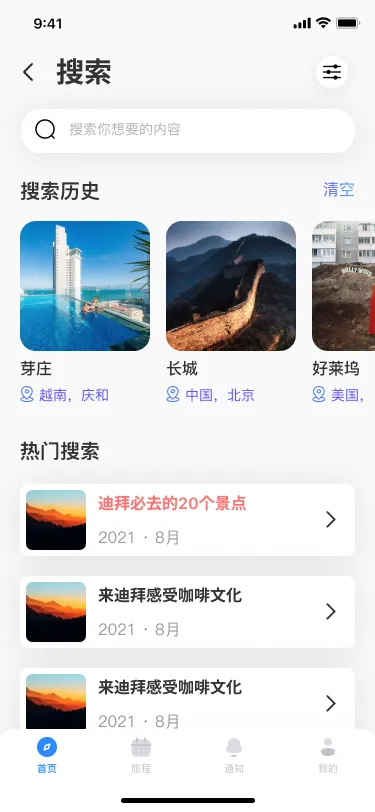
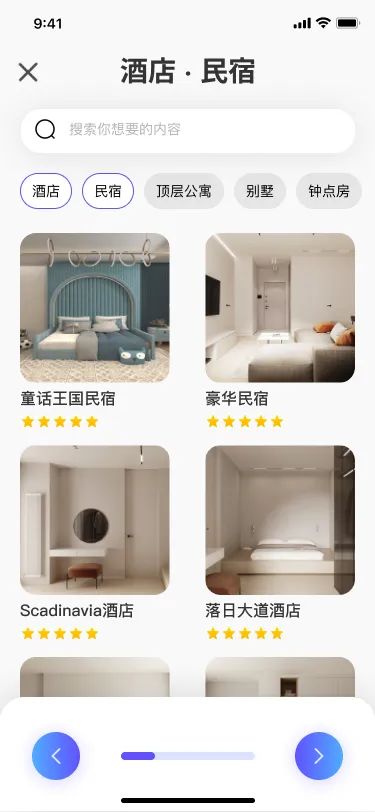
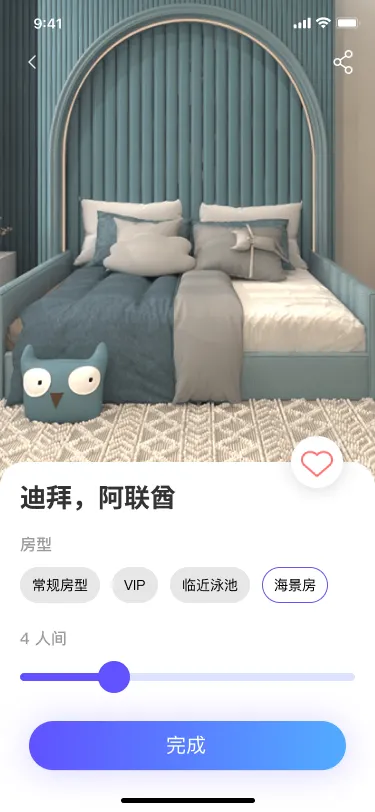
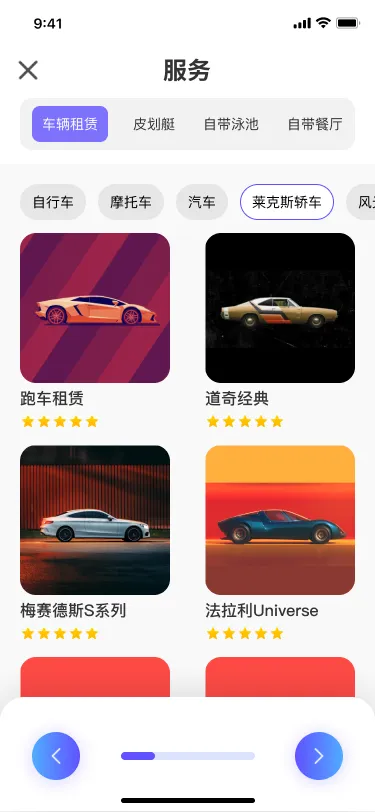
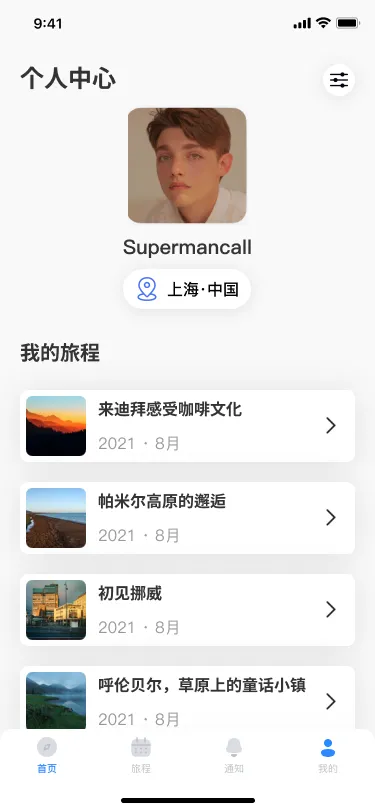
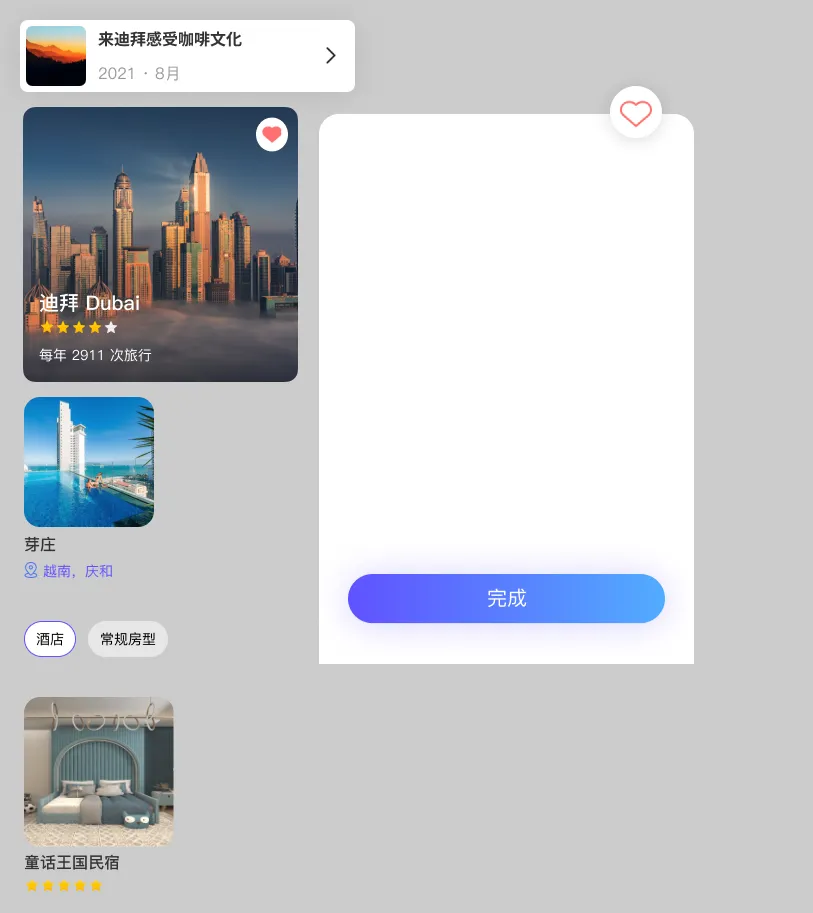
玻璃拟态页面设计
 首页
首页
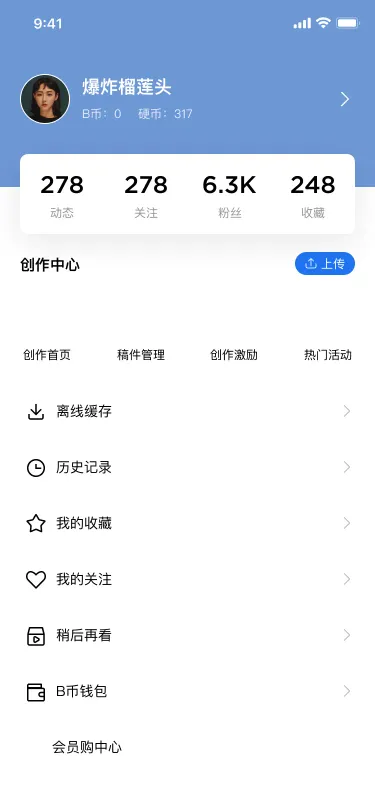
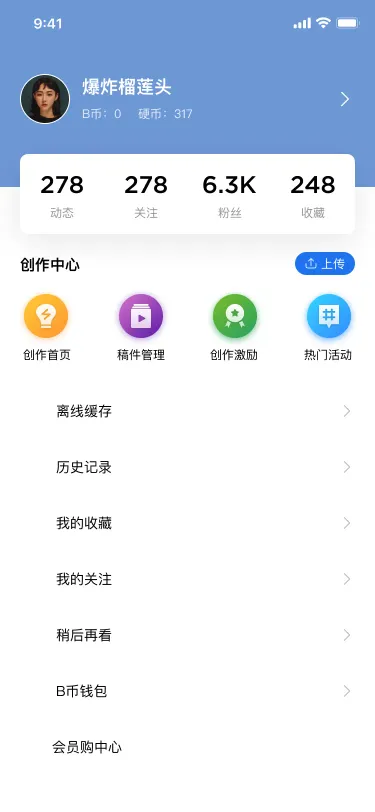
 我的
我的
知识点
- 玻璃拟态
- 【✗】图层模糊:图片模糊 + 表面白色遮盖,需要同时修改两个图层,较为麻烦
- 【✓】背景模糊:背景图层 + 模糊图层(设置背景模糊 + fill 透明度)
- 增强玻璃效果:边框渐变、圆角、阴影
- 自动布局:Auto layout可实现 padding 效果;案例“我的-按分类搜索”中需将背景和文字编组,对编组施加 Auto layout
- 属性复制/粘贴:Figma支持元素复制粘贴元素属性,选中元素后右键 Copy/Paste as -> Copy as properties
- 素材包中已提供图标,无需自己制作
练习源文件:教程4 - 玻璃拟态页面设计.fig
样式组件功能入门









知识点
- 样式变量:颜色、文字、描边、阴影等都可以创建样式变量,方便复用
- 组件
- 创建组件:选中元素可以创建组件,创建后的组件可在Assets中查看、删除、拖拽进画布
- 使用组件:复制组件模板,粘贴到画布中,复制后的元素未子元素,单向影响(修改父组件影响子元素,修改子元素不影响父组件)
- 使用经验:将创建的组件模板至于最左侧的一个画布中,便于区分、管理、查找组件。
练习源文件:教程5 - 样式组件功能入门.fig
连线动画效果说明
知识点
- 页面切换:右侧抽屉顶部切换到Prototype,从元素的加号图标处拖出引导线,拖拽到目标元素处,即可实现页面切换效果。
- 切换效果:单击引导线可设置交互动效,如触发事件、目标元素、动画效果等。
- 动作:
- Navigate to: 跳转页面,类似 Android 的可视化 Navigation
- Back: 返回上一级(好处是不用指明目标元素)
- overlay: 可实现打开弹框(Open overlay)、替换弹框(Swap overlay)、关闭弹框(Close overlay)
- Scoll to: 滚动到当前页面中的某个元素(锚点),需要先在页面中设置滚动元素(Frame select –> Overflow scrolling)。
- 动画:
- Instant: 无效果,常用于底部导航栏的切换。
- Disslove: 淡隐淡出,常搭配 Easy in and out
- Slide in/out:滑入滑出,常用于页面级切换。
- Smart Animate: 自动拟合动画,前提是两个元素的图层结构相同(A -> B, 自动拟合出中间状态)。
备注:这个案例没有源文件
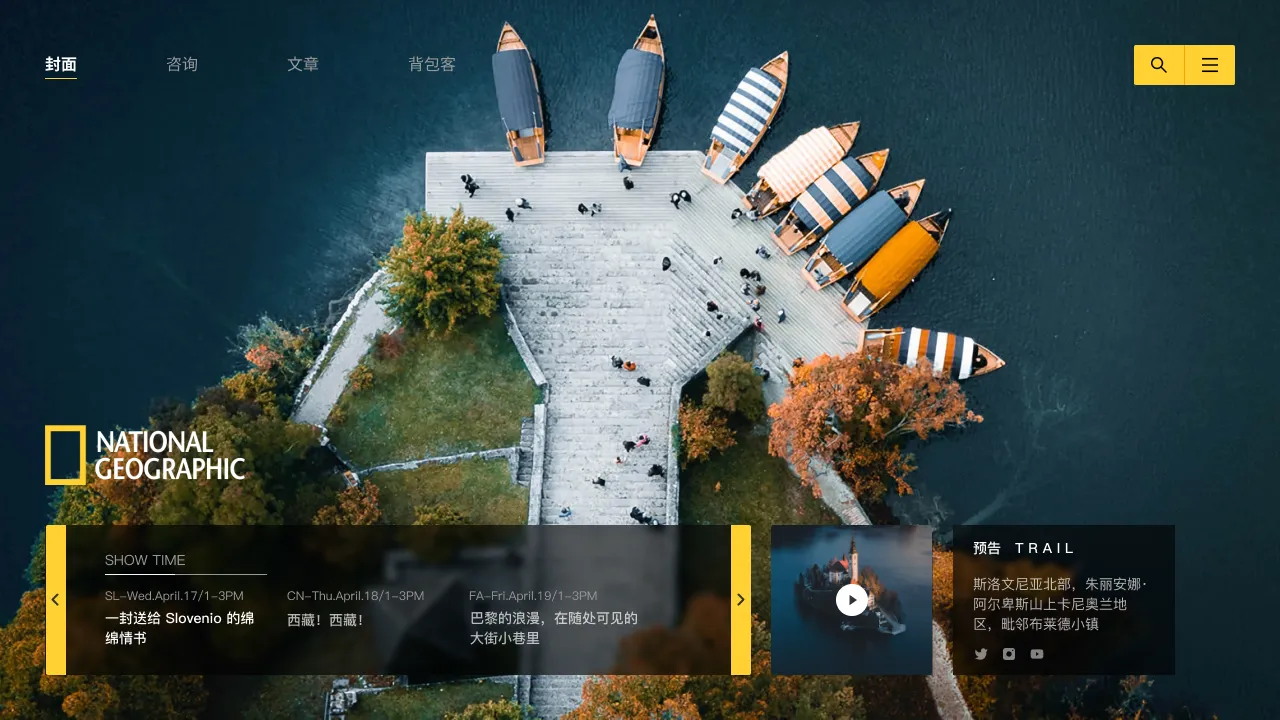
单屏网页设计
参考线和栅格应用

知识点
- 参考线和栅格的作用:辅助设计,保证系统的视觉一致性;若视觉效果查,可随机处置。
- 网页设计的画布一般不会直接用 1920*1080 尺寸,而是用小尺寸(如 1280 * 720)设计,好处是小尺寸可以向上兼容大尺寸。
- 设计网页时,可先设置栅格参数,之后不用纠结于元素的大小/距离公式
- 设置栅格:Layout grid
- 栅格参数:Columns、Type(默认 Strech 即可),其他属性类似 css 的 grid 布局。
- 快捷键:Shift + G
练习源文件:教程7 - 参考线和栅格应用.fig
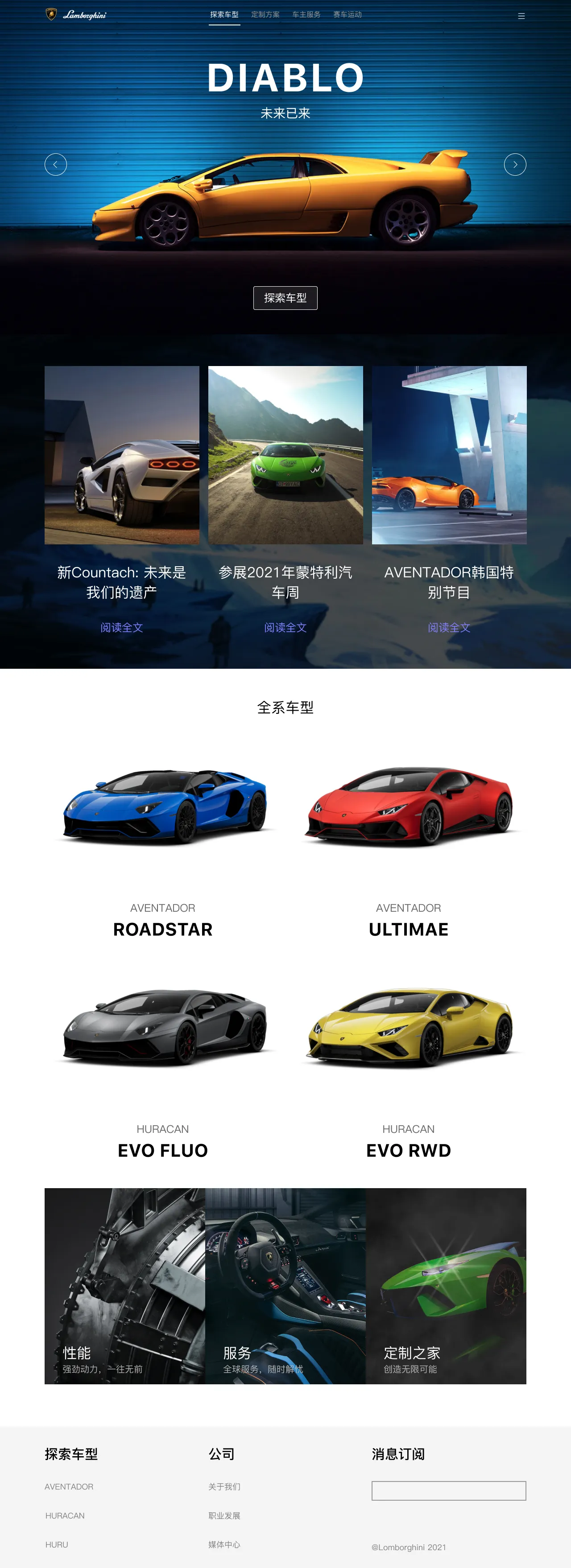
响应式网页设计
教程视频很长,但是基本上没看懂(中断比较多)

知识点
- Frame、Auto Layout、Resize
练习源文件:教程8 - 响应式网页设计.fig
B端表格页设计
没看懂,像是自动布局的应用。类似 css 盒子模型 + flex
B端规范搭建
知识点
- Variants 好用,组件切换。